I eventually decided on a forest setting for my animation as I could use the trees for layering. I changed the colour and tone of the scene to a red/orange to imply fire and anger, and also made sure that it was a long enough image for scrolling cross in the background to imply camera movement.
When colouring the line art for the character I also tried to adjust the colour and contrast so that it would look more like he belonged in the surroundings, but I think I could have done better with this, making the colour scheme more uniform and adding highlights on his clothes or hair so that the character looks more like he’s actually there, rather than had just been put against a background.
Getting the images to move using the program was easy enough, as was using the Gaussian blur and the colour correction tool etc. the hardest part was using the puppet pin tool to create the movement of the hair and clothes in the breeze. I had practiced all these techniques before in a short animation using the original pictures, however I had found that, because the hair and face were part of the same image, the tool manipulated the face as well, distorting it and creating quite an odd effect.
Needless to say my images needed to be separated into layers if I was going to use this tool.
Using the puppet pin tool was only a secondary objective though, something I could do if I had time to. The main goal was just to create a seemingly 3D space using layering techniques of 2D images. The shot that I think best represents this is the first one, because of the way the trees seem closer to the camera through their movements and blurriness. The other shots do show this also, but more subtly, i.e. with the leaves and ash falling.
The smoke effect required multiple layers to make it look dynamic and changing as smoke is. The ash also had more than one layer, with the closer layer falling faster than the more distant. This was also used so that the closer layer of ash would fall in front of the trees or that character with the more distant layer falling behind.
I deviated slightly from the basic music track because I wanted music that would complement the theme of my animation, and the suggested track did not do this, as it was too light-hearted and generic, and I wanted a deeper more emotionally moving soundtrack that conveyed the characters mood, making them more relatable and the animation more personal to the viewer. I still made sure however that the music I used was free and used in accordance with copyright restrictions.
I had a few problems when it came to rendering the files. For a start, when my video rendered and I tried to play it in a media player program, it either crashed the program or ran slowly or with a lot of lag. In order to resolve this I tried rendering it at l lower quality, this seemed to fix that problem but created another, the video was now a small window surrounded by a thick black border. In order to repair this I had to re-render the video using Adobe Premiere.
Overall I am pleased with the finished piece and I hope that there is enough evidence that I understand how to layer images to create the required effects in it.
Friday 2 December 2011
Wednesday 30 November 2011
Friday 25 November 2011
Animation Project, Inspiration and Ideas.
Last week we started our Animation section of this module, our task is this; create a 30 second animation using moving 2 dimensional figures. So I thought I’d post some of the work I have done so far along with the inspirations for the animation I’m trying to create.
I started off searching sites like YouTube looking for 2D animations made with Adobe After Effects, so that I could see I how other people have used the software and what could be done with it by people that have experience. During this I found some professionally produced advertisements created entirely from After Effects, yet they look so seamless and perfect.
This work is really impressive, and even though it’s far beyond what I could hope to achieve at this stage, it is a good example of what the programme can do if used right.
Another animation that I found that ended up being the main inspiration for my project is this animation by another YouTube user called ‘Awakening from Dusk’
I really liked the Colours used and the silhouette effect. And also the use of the puppet tool to animate the hair and clothes to look as though they were blowing in the wind. This made the animation feel more cinematic, rather than completely still figures sliding across the screen. I also liked the use of the buildings in the foreground and background to create a 3D panning effect, hopefully I can master this effect for my own animation.
From the start I knew I would rather use an alternative means to make my character than use the pictures we took in the first lesson. I decided to base my main character image on the character Raziel from the game Soul Reaver: The Legacy of Kain.
As I was drawing the figure, I noticed that it was also similar to a character called Kakashi, from the anime Naruto;
These are the initial black and white drawings for the character where you can see these influences.
My next steps will be to colour in the images, and then separate them into layers for animation using Adobe Photoshop and Illustrator. I will also need to find objects that can be moved in the background and foreground relevant to the surrounding, E.G. Trees for a forest, buildings for a city etc.
Friday 11 November 2011
Interactive Project, The Making Of
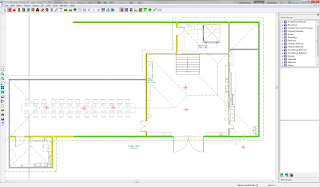
To create the 3D world in which my Interactive project is set, I used Home Design editing software. Learning to use this software took about two days of experimenting and creating prototype rooms before I started to understand how the program worked and how far I could push it.
Having done the Film project before this one, I realised how important staging was when placing the objects, so that, depending on the angle of the camera, I didn’t have to create the whole room, but just a couple of walls, this helped to save me a lot of time when designing the environments. For example, this is a shot of the main hall looking the opposite way:
Once the rooms were created, I had to edit the images in Photoshop. The problem I had was that the purpose of the 3D software was to design modern homes, and so finding the right lighting and textures to make the rooms look aged was difficult. So instead I used Photoshop to manipulate the images by adjusting the contrast and saturation and adding filters, I also had to change the image size so that all the shots were uniform and would work in the program. It was also at this point that I added the text (for the characters thoughts and the letters) and the papers that the player can find and read.
After this I could start putting the images together using Adobe Dreamweaver. I struggled with this software at first, but after I figured out how to use it, the process of linking the images became very easy, and in some ways quite repetitive.
The hardest part about the HTML was when it came time to make the mirror world. This required that I copy all the existing pages under a different name and change all the links in the code to the names of the new mirror pages. Keeping track of which pages were where would have been quite challenging, so I created them in a separate folder to rename them, then moved them back into the main folder while linking them. However I eventually managed to link the pictures in such a way that once the keys had been picked up, they would not reappear on the hook, and the front door would open when clicked, but without the keys would remain locked.
Once the basic structure of the game was linked and working, I asked some people to try it out. This would highlight any broken links or problems with the flow of images that I had missed. During this, three main issues arose. The first was that people were getting confused about how to go back where they’d just come from, as the ‘back’ link was an invisible bar at the bottom of the page. To rectify this I took the necessary images back into Photoshop and added a black arrow to the bottom of the screens, where the bar was located. Small enough to look unobtrusive and not distract attention from the scene, but visible enough that users would know where to click to back up. The second problem was that one of the letters in the Drawing Room was unreadable, it contained too much text and in too small a font. In order to fix this I again turned to Photoshop, re-writing the letter so that the font was larger and more legible, and the user had less to read to find the clue when you picked the letter up.
The other thing I noticed while watching people test the work, was that rather than going straight to click the doors, they would try and click other objects in the room first. Seeing this I decided to add extra links in the rooms so that users could open cupboards, look in books and further explore the environment.
The third problem users were having was that there was a story connecting the notes and clues, but there wasn't enough content for them to work out the story, only make guesses at it. So I went back to the 3D progame and created some extra rooms and modified some of the letters, so that users could better work out the mystery if they wished to. this included explainations as to why the books were blank and the house empty.
The main criticism I would have about this piece is that if the user finds the key straight away, the game is too short. Unfortunately the only ways I can think to improve this would be to either place the key in a place that was far more complicated to find, but that would run the risk of the game becoming boring or frustrating if the user couldn’t find the key, or if they knew where the key was, but it was taking a long time to get to it.
The other way to lengthen the game would be to use my original idea, of having multiple items that can be combined and used to get the key, but as originally thought, this would be too complex an undertaking to complete in the given time.
In the end I modified the game so that there is an option that would get you killed if you took it, and you would have to restart, again adding more dimention to the world.
To create some feeling of variety, the option comes in the form of two buttons to press, this would keep the user entertained.
Friday 28 October 2011
Interactive Project, Planning
We started a new project called 'Interaction'. Our brief is this:
Create an interactive space using digital stills and HTML/CSS which visitors can explore.
Design a space where visitors are able to move through a sequence of images through a selection of implicit and explicit HTML links. Consider how you create relationships between images through their logical association. Use appropriate way finding methods to aid navigation provide opportunities for visitors to make decisions through using branching and looping.
My initial idea is to try and create an 'Escape the Room/ Point and Click' style game, where the user finds them self in a locked area, and they have to use clues and look for tools to escape.
I originally had a much more complex idea, where multiple tools would have to be picked up and even combined in order for the character to progress, but as this would mean a great many mirror worlds would be needed and keeping track of them would get confusing. Time would also be an issue with more complex ideas, as we only have three weeks for this task, and I have yet to learn how to use the software (Adobe Dreamweaver).
In the end I went with a far more simplistic approach using only one tool (the key). This means only one mirror world needs to be created and is more likely to be completed within the given time.
In order to help me keep track of what I’m doing, I have drawn up a flow chart of where the rooms will be and how they will link with each other, and also notes of what they might contain;
This is only a first draft, so the plan may change depending on how I can create the images (photographs/ illustrations etc.) and time constraints, and my next step will be to start looking into this.
Thursday 27 October 2011
Short Film, The Editing
During the editing of the short film, I had to learn fast how to use Adobe Premiere, as I had never used this software before.
The cutting and arranging of the clips was easy enough, the process being the same as most video editing software, however the tool arrangement was new, and there were a great many tools I had never come into contact with before, such as the rolling edit and advanced audio and visual effects. Learning how to create proper titles and edits was also new, as was co-ordinating the timeline along with the clip list.
A problem I found during editing was that at one point in the interview, the inspector speaks over the witness; this made editing the cuts here very difficult. I did my best to disguise the jumpy audio, but unfortunately there was no way to fix this without cutting the section out completely. This could be avoided in future by doing a retake of any overlapping voices and asking the actors not to speak over each other. The part in question occurs in the video at 03.18, the end of the scene where Edgar is calling for the dog.
Another problem I found while editing was that the sound in the interview room was far quieter than the outdoor sounds, the monster sound or the security camera sound. I attempted to rectify this in the edit by making the sound levels higher at these points, and lowering the levels at the other parts, but there’s only so much you can do in an edit and I realise that the problem was that the microphone was not close enough to the interview table and so did not pick up enough sound. Again, the best way to fix this would have to be a retake.
We also made the mistake of filming in 1080p widescreen, when we had to edit in 720p 4:3, because of this, some of the shots which originally looked brilliant, lost a lot of their quality and were far too big for the frame and as a result, sections from either side of the shot were cut out. Next time I should check the settings of the camera to ensure we film in the right ratio.
For the CCTV shots, we researched how the shot should be positioned by watching CCTV footage from real police stations, we also used this footage along with inspiration from the film ‘The Fourth Kind’ and clips of supposed alien sightings to determine the amount of grain to use and the positioning and font of the information display on the screen. This also inspired the colour correction, with the washed out, greenish tint.
Something I learnt that I think would be useful to me was the ability to manipulate a layer over an image using Photoshop, and import this on top of your video. This really helped me with some of the effects, such as the dark ring around the edge of the frame in ‘Monster Vision’.
Trying to get the sound and especially the music and sound effects to match well with the visual element was the hardest part of editing, as it is harder to tell what point to start or stop the music compared to how you can clearly see when to cut visual footage. Because of this I don’t think the music and sound effects are as good as they could have been for my final edit. This is something I need to work on.
When I stared editing the first thing I did was to get all the clips cut to the right length and put in the right order, then my plan was to start adding effects, however what I found was that the amount of footage we had far surpassed the required length for the brief. So, as a compromise I created two edits, the full length version, which is the story from start to finish with the entire story. And a second edit, cut to just under five minutes. The short version is the story cut down to just the main plot elements with fewer atmospheric shots and shortened interviews. Both versions are uploaded to Vimeo, but only the short version is on this blog.
Tuesday 25 October 2011
Short Film, The Making Of
Making this film took a lot of out of lesson hours and a lot of organisation.
The first thing we had to do was come up with a story set around the given brief, and create a storyboard showing the progression of the plot and noting possible shots.
Once the storyboard had been presented to the group and the selected to become the film, we arranged a meeting on the Monday to discuss the idea and write up a shot by shot plan of the sequence of events, including ideas for special effects that we could use on the shots and how the camera angles would affect the action.
After this we looked up footage of horror films on YouTube to get an idea of how other film makers had used sounds and effects in their work in order to get a reaction from the audience. These films included The Fourth Kind and Alien Sightings for the security footage, and Predator, for the Monster Vision.
The next thing we had to do was enlist actors and find locations to film. We got in contact with Phil nodding, and he agreed to be our police officer for the film, we also found two candidates to play the Woman, one was Krishna’s flatmate, a drama student, and one a Film student that I knew. Unfortunately, the drama student cancelled the day before the shoot, so I got in contact with the film student, and she told us that she was only available after 3pm, so in the end I ended up having to play the part.
Finding the locations to film was comparatively easy, the arboretum was used for the outdoor filming, and it so happened that there was a perfectly positioned bench for the woman to fall asleep on, surrounded by bushes, providing the monsters cover. And a room inside the Waverley building was the perfect size and shape for the interview room and was free all day after 12.
Another problem we encountered was that the member of our group tasked with writing the scripts hadn’t shown up to the planning meeting, and so he didn’t know about the changes made to the plot, so I wrote a backup script in case the script he had made was inaccurate. As it turned out he didn’t show up for the actual filming either, and so the backup scripts became the only scripts.
During the filming the man we had playing ‘Man with dog’, Edgar, was only available until 2pm, so we had to film all of his parts in the morning, before meeting up with Phil at 12 to film the interviews. We were also lucky in that a passing woman was kind enough to lend us her dog for the film.
Editing the footage took three days in total, the first day was spent organising the shots, getting them cut down to the full length and put in the right order. The second day was used to add in the camera effects and shot transitions, the most difficult part of which was creating the monster vision effect in Adobe Photoshop and importing it into Adobe premiere, because this took over an hour to render. On the third day I took the full length video and cut it down to the bare minimum trying to keep the story, as in the brief, the film had to be three to five minutes long.
The bit I like most about the video is the end, because it had to speak to a singer song writer to get the song that played at the credits made specifically for this film.
Monday 24 October 2011
Short Film
Our task for DP1 was to design and make a short film about a woman who loses her shoes. we were split into groups of about five and given three week to plan, organise and film it.
This is our attempt:
Out Of Fright - Short Edit from Becky Pike on Vimeo.
This is our attempt:
Out Of Fright - Short Edit from Becky Pike on Vimeo.
Monday 10 October 2011
Almost Forgot
Heres that whiteboard animation I mentioned in my first post, sorry it took me so long to upload it:
My groups animation is the one drawn in purple at about 0.35
My groups animation is the one drawn in purple at about 0.35
Saturday 8 October 2011
Practice Filming
Yesterday we were told to practice using the cameras, we went into the park and had to shoot a short video of people being interviewed about the dissapearence of a dog.
After shooting this we returned to the University, where we watched the film back and gave constructive criticism on how ourselves and other groups could improve their filming technoques for next time.
In this long shot for example, there were several mistakes. Firstly the background, though a good location, is too bright, this could be improved by usung controld on the camera itself, such as making the iris smaller to let in less light, adjusting the white balance or activating a filter that darkens the whole scene without changing the vibrency of the colours.
The subject is also positioned in the centre of the screen, this gives the impression of being the presenter, rather than a person being interviewed.
In this close up scene, you can see how the subject once again is in a presentor role, making eye contact and talking directly to the camera, in an interview, the subject should sit off to one side of the frame and look across the shot, speaking to the unseen interviever placed to the side of the camera.
Another problem present in both above scenes is that the person being interviewed uses their hand a lot while explaining their point, this is no t uncommon, but with such bright nails, could be distracting for the viewer. A way this could be improved is by adjusting the shot so that the hands are not visable, or to just ask the person to try and keep their hands still while speaking.
After shooting this we returned to the University, where we watched the film back and gave constructive criticism on how ourselves and other groups could improve their filming technoques for next time.
In this long shot for example, there were several mistakes. Firstly the background, though a good location, is too bright, this could be improved by usung controld on the camera itself, such as making the iris smaller to let in less light, adjusting the white balance or activating a filter that darkens the whole scene without changing the vibrency of the colours.
The subject is also positioned in the centre of the screen, this gives the impression of being the presenter, rather than a person being interviewed.
In this close up scene, you can see how the subject once again is in a presentor role, making eye contact and talking directly to the camera, in an interview, the subject should sit off to one side of the frame and look across the shot, speaking to the unseen interviever placed to the side of the camera.
Another problem present in both above scenes is that the person being interviewed uses their hand a lot while explaining their point, this is no t uncommon, but with such bright nails, could be distracting for the viewer. A way this could be improved is by adjusting the shot so that the hands are not visable, or to just ask the person to try and keep their hands still while speaking.
Friday 7 October 2011
My Design Process
Today I was given a task to write about my design process and how I develop ideas. I’ve never really thought much about my own design process, but I suppose if I had to quantify it, it would start with the initial idea, from here I would probably create a sketch, trying to get as close as possible to the image in my head, the specific example I’m thinking of as I write this, is my most recent pencil drawing of a dragon.
To begin with, once I had decided it was a dragon I wished to draw, I looked up other artworks of dragons and observed their style and technique; from here I took inspiration and ideas I could use for my own drawing.
Once I have decided on what style I’m going for, I start off with the basic outline, drawing and redrawing the structure lines until I’m happy with their position. I then fill in the structure lines with more detail including pupils and teeth.
At this point I might show this first sketch to friends or family asking for their opinions of it, if they think any modifications could be done to improve the design, and make adjustments as is necessary.
Next I would fill in the spaces with shading and attempt to create realistic lighting effect, note: this doesn’t always work quite how I would like.
Then with this drawing, I altered the baground colour in order to bring out the foreground and make the image more striking.
Once the piece is finished I occasionally ask people’s opinions of it, and take onboard any constructive criticism that may help me with my next work.
In contrast to this, another work that I created, the burning man, was a far more off the cuff development process, he began as a simple sketch drawn absentmindedly on my notepad while in a lesson.
I decided that I liked the design and wanted to draw it as a finished piece, from here I followed pretty much the same process as with the dragon, only this drawing was kept in ink, as in the original sketch.
The final drawing is also scaled up to A3, whereas the original was about A7 size.
Almost all of my drawings are also uploaded to networking and art sites in order to obtain feedback from a wide range of people.
Wednesday 28 September 2011
Second Day, First Post ^.^
Hi there, welcome to my blog =]
I've just started a new course in Multimedia at Nottingham Trent University, and this is my shiney new blog to document my progession and showcase my work over the next three years. I suppose it would only be logical to start at the beginning.
Today was the second day of my new course and we made pinhole cameras using a drinks can and a lot of duct tape:
We took these makeshift cameras outside and exposed them for a few seconds to the scene we wished to capture. After this we took them back down to the dark room and developed the images, the result:
The white marks on the image are where the developing soloution didn't fully cover the paper, somthing to improve on next time.
This original image was the negative, so when the colour is inverted and contrast increased, we get this:
I've just started a new course in Multimedia at Nottingham Trent University, and this is my shiney new blog to document my progession and showcase my work over the next three years. I suppose it would only be logical to start at the beginning.
Today was the second day of my new course and we made pinhole cameras using a drinks can and a lot of duct tape:
We took these makeshift cameras outside and exposed them for a few seconds to the scene we wished to capture. After this we took them back down to the dark room and developed the images, the result:
The white marks on the image are where the developing soloution didn't fully cover the paper, somthing to improve on next time.
This original image was the negative, so when the colour is inverted and contrast increased, we get this:
This picture shows clearly the detail of the building photographed and the effect created is quite impressive, I think it wouldn't look out of place in a horror film. The increaced contrast also nicely disguises the flaw in the film that resulted in the white patches on the original picture.
While adjusting the brightness and contrased I also somehow managed to create an alternate version of the final image:
The shine on the building gives it the impression of being metalic and the sky has an almost digital effect, making the scene look suprisingly futuristic and as though it were taken with a modern camera.
I should also mention that on the first day of the course we worked with some whiteboard animations, and at some point they will also be uploaded here hopefully by the next post.
Subscribe to:
Posts (Atom)